Open API Documentation
Generate an Open API documentation for your Nuxt project with Scalar.
This is currently experimental and subject to change in the future.
Getting Started
NuxtHub uses Nitro's OpenAPI generation to access your Nuxt project's API.
To enable the API, you need to add enable Nitro's experimental openAPI feature. You can do this by adding the nitro.experimental.openAPI property to your nuxt.config.ts file.
nuxt.config.ts
export default defineNuxtConfig({
nitro: {
experimental: {
openAPI: true
}
}
})
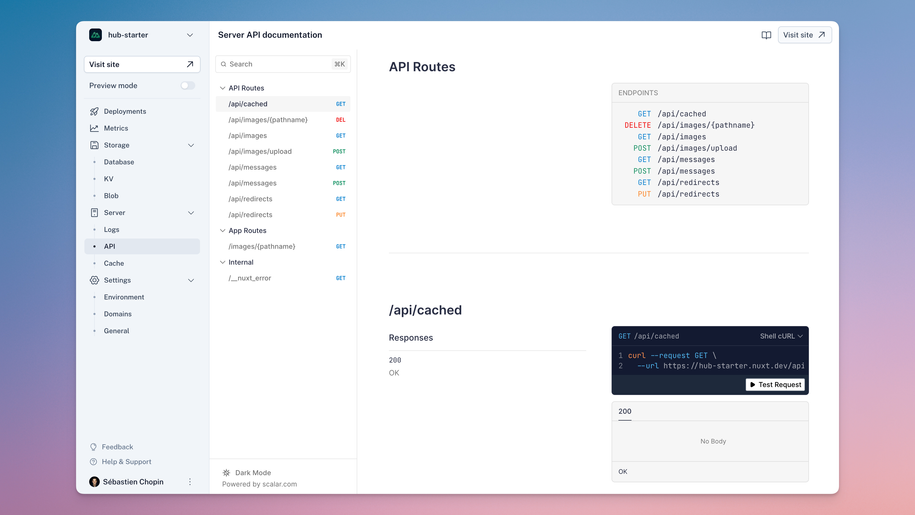
After you deploy your project, NuxtHub Admin will showcase your API documentation using Scalar.

You can define route handler meta (at build time) using the defineRouteMeta macro:
pages/api/ok.ts
defineRouteMeta({
openAPI: {
description: 'Test route description',
parameters: [{ in: "query", name: "test", required: true }],
},
});
export default defineEventHandler(() => "OK");
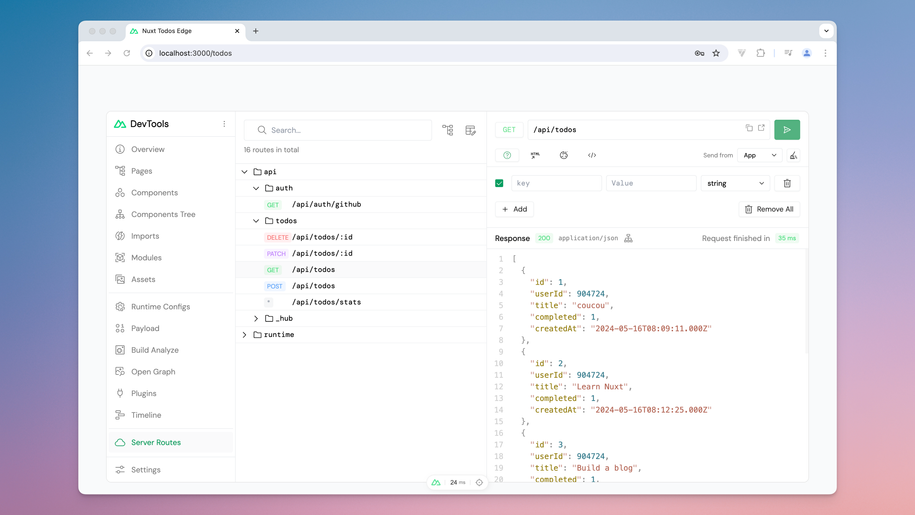
Nuxt DevTools
In development, you can use Nuxt DevTools to access your API routes using the Open API or Server Routes tabs.
It list all the API routes in your project as well as providing a playground to send and test your endpoints.
Check out the Nuxt DevTools documentation for more information.